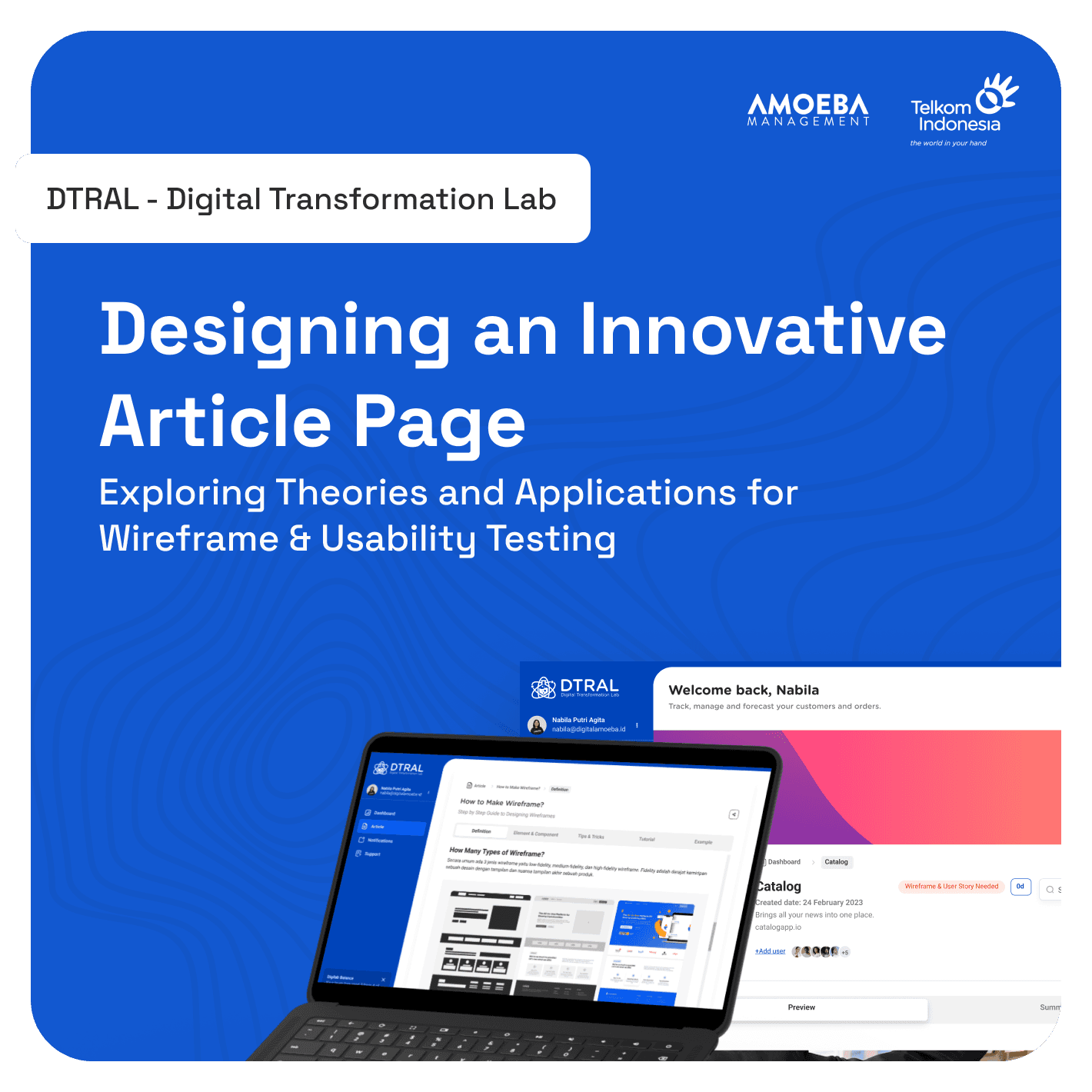
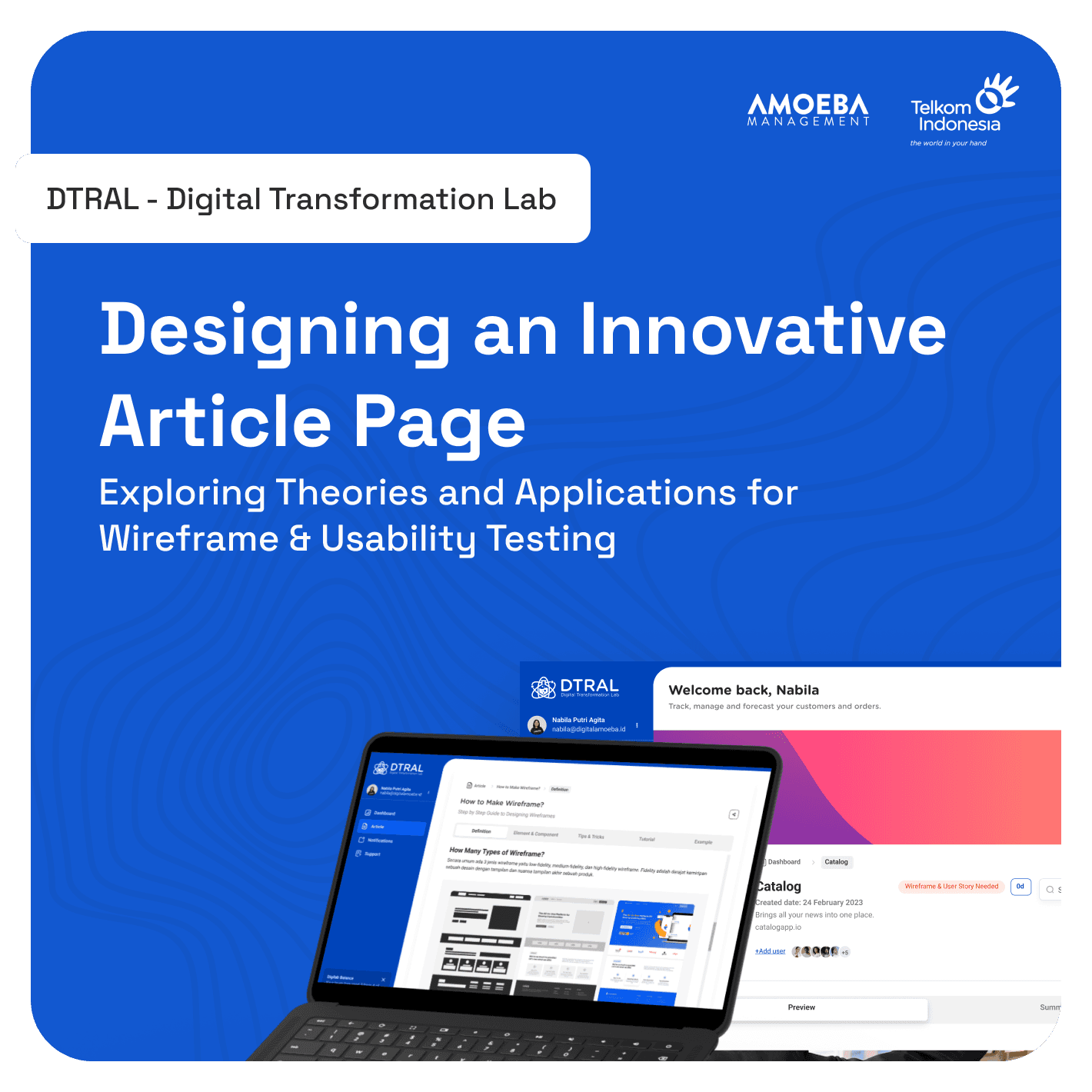
Designing an Innovative Article Page | DTRAL
Designing an Innovative Article Page | DTRAL
Designing an Innovative Article Page | DTRAL
Telkom Indonesia
1 week
UI/UX Design
Telkom Indonesia
1 week
UI/UX Design
Telkom Indonesia
1 week
UI/UX Design



Background
DTRAL merupakan platform transformasi lab dari ide-ide para inovator yang sebelumnya telah lolos dalam proses seleksi di Ideabox. Dalam DTRAL ide-ide para inovator akan di inkubasi untuk direalisasikan oleh para developer dan designer (tech support).
Starting Point
Berdasarkan temuan dari usability testing kepada para pengguna, ditemukan bahwa pengguna yang merupakan innovator ide awam dengan istilah-istilah perancangan produk digital. Seperti contohnya tidak semua innovator paham mengenai apaa itu wireframe dan usability testing sebuah aplikasi. Untuk memahami lebih lanjut tentang proyek ini, kami melakukan penilitian dengan studi pustaka untuk materi artikel wireframe dan usability testing.
The Problem
Innovator yang tidak memahami apa itu wireframe dan usability testing
Innovator harus memiliki pengetahuan dasar terkait hal ini karena nantinya semasa inkubasi, innovator diminta untuk membuat wireframe dari produk digital yang ia usung yang nantinya akan diberikan kepada para designer untuk dirancang high-fidelity dari wireframe tersebut. Kemudian setelah high-fidelity selesai dirancang oleh designer, innovator akan melakukan usablity testing dari hasil rancangan tersebut.
Design Opportunity
Berdasarkan hasil diskusi dan pengumpulan data yang telah dilakukan, kami berhasil mengidentifikasi peluang signifikan yang dapat dieksplorasi dalam desain kami dengan menggunakan kerangka HMW (How Might We).
How Might We
Bagaimana menyusun materi yang mudah dimengerti oleh pengguna awam?
Bagaimana alur halaman artikel yang memberi kenyamanan kepada pengguna?
Bagaimana merancang layout halaman yang dapat memudahkan pengguna membaca artikel?
The Solutions
Setelah melalui banyak eksplorasi dan iterasi dari hasil usability testing, akhirnya kami mendapatkan hasil desain ini. Tujuan dari perubahan design ini adalah untuk meningkatkan experience user innovator dalam halaman artikel.
Penyusunan Materi yang komprehensif

Kami menyusun materi yang kami rangkum dari hasil studi literatur. Adapun materi ditampilkan dengan beberapa tab agar memudahkan innovator dalam membaca artikel.
Alur yang mudah di akses

Innovator dapat mengakses halaman artikel wireframe setelah mengisi seluruh form kebutuhan inkubasi. Dan dapat mengakses artikel usablity testing ketika innovator men-submit ‘finish prototype’ yang telah dibuat oleh para designer.
Terdapat menu artikel

Terdapat menu khusus artikel yang berisikan artikel-artikel yang diterbitkan di DTRAL. Menu halaman artikel nantinya dapat menampilkan juga artikel selain wireframe dan usability testing, seperti misalnya artikel tentang pengembangan produk digital lainnya yang dapat innovator pelajari.
Wireframe Pack and Example UT Report for Innovators

Lesson Learned
Proyek ini dikerjakan di tengah projek lainnya, sehingga kami harus dapat membagi waktu dalam pengerjaan research dan design. Selain itu, waktu pengerjaan proyek ini sangat singkat. Dari task ini saya belajar bagaimana menganalisis copywriting yang mudah dimengerti oleh user yang awam, serta menyusun flow yang sederhana sehingga tidak akan membuat user kebingungan.
Thank you for reading this project! 👋
For more Projects Visit My Instagram and Behance
Background
DTRAL merupakan platform transformasi lab dari ide-ide para inovator yang sebelumnya telah lolos dalam proses seleksi di Ideabox. Dalam DTRAL ide-ide para inovator akan di inkubasi untuk direalisasikan oleh para developer dan designer (tech support).
Starting Point
Berdasarkan temuan dari usability testing kepada para pengguna, ditemukan bahwa pengguna yang merupakan innovator ide awam dengan istilah-istilah perancangan produk digital. Seperti contohnya tidak semua innovator paham mengenai apaa itu wireframe dan usability testing sebuah aplikasi. Untuk memahami lebih lanjut tentang proyek ini, kami melakukan penilitian dengan studi pustaka untuk materi artikel wireframe dan usability testing.
The Problem
Innovator yang tidak memahami apa itu wireframe dan usability testing
Innovator harus memiliki pengetahuan dasar terkait hal ini karena nantinya semasa inkubasi, innovator diminta untuk membuat wireframe dari produk digital yang ia usung yang nantinya akan diberikan kepada para designer untuk dirancang high-fidelity dari wireframe tersebut. Kemudian setelah high-fidelity selesai dirancang oleh designer, innovator akan melakukan usablity testing dari hasil rancangan tersebut.
Design Opportunity
Berdasarkan hasil diskusi dan pengumpulan data yang telah dilakukan, kami berhasil mengidentifikasi peluang signifikan yang dapat dieksplorasi dalam desain kami dengan menggunakan kerangka HMW (How Might We).
How Might We
Bagaimana menyusun materi yang mudah dimengerti oleh pengguna awam?
Bagaimana alur halaman artikel yang memberi kenyamanan kepada pengguna?
Bagaimana merancang layout halaman yang dapat memudahkan pengguna membaca artikel?
The Solutions
Setelah melalui banyak eksplorasi dan iterasi dari hasil usability testing, akhirnya kami mendapatkan hasil desain ini. Tujuan dari perubahan design ini adalah untuk meningkatkan experience user innovator dalam halaman artikel.
Penyusunan Materi yang komprehensif

Kami menyusun materi yang kami rangkum dari hasil studi literatur. Adapun materi ditampilkan dengan beberapa tab agar memudahkan innovator dalam membaca artikel.
Alur yang mudah di akses

Innovator dapat mengakses halaman artikel wireframe setelah mengisi seluruh form kebutuhan inkubasi. Dan dapat mengakses artikel usablity testing ketika innovator men-submit ‘finish prototype’ yang telah dibuat oleh para designer.
Terdapat menu artikel

Terdapat menu khusus artikel yang berisikan artikel-artikel yang diterbitkan di DTRAL. Menu halaman artikel nantinya dapat menampilkan juga artikel selain wireframe dan usability testing, seperti misalnya artikel tentang pengembangan produk digital lainnya yang dapat innovator pelajari.
Wireframe Pack and Example UT Report for Innovators

Lesson Learned
Proyek ini dikerjakan di tengah projek lainnya, sehingga kami harus dapat membagi waktu dalam pengerjaan research dan design. Selain itu, waktu pengerjaan proyek ini sangat singkat. Dari task ini saya belajar bagaimana menganalisis copywriting yang mudah dimengerti oleh user yang awam, serta menyusun flow yang sederhana sehingga tidak akan membuat user kebingungan.
Thank you for reading this project! 👋
For more Projects Visit My Instagram and Behance
Background
DTRAL merupakan platform transformasi lab dari ide-ide para inovator yang sebelumnya telah lolos dalam proses seleksi di Ideabox. Dalam DTRAL ide-ide para inovator akan di inkubasi untuk direalisasikan oleh para developer dan designer (tech support).
Starting Point
Berdasarkan temuan dari usability testing kepada para pengguna, ditemukan bahwa pengguna yang merupakan innovator ide awam dengan istilah-istilah perancangan produk digital. Seperti contohnya tidak semua innovator paham mengenai apaa itu wireframe dan usability testing sebuah aplikasi. Untuk memahami lebih lanjut tentang proyek ini, kami melakukan penilitian dengan studi pustaka untuk materi artikel wireframe dan usability testing.
The Problem
Innovator yang tidak memahami apa itu wireframe dan usability testing
Innovator harus memiliki pengetahuan dasar terkait hal ini karena nantinya semasa inkubasi, innovator diminta untuk membuat wireframe dari produk digital yang ia usung yang nantinya akan diberikan kepada para designer untuk dirancang high-fidelity dari wireframe tersebut. Kemudian setelah high-fidelity selesai dirancang oleh designer, innovator akan melakukan usablity testing dari hasil rancangan tersebut.
Design Opportunity
Berdasarkan hasil diskusi dan pengumpulan data yang telah dilakukan, kami berhasil mengidentifikasi peluang signifikan yang dapat dieksplorasi dalam desain kami dengan menggunakan kerangka HMW (How Might We).
How Might We
Bagaimana menyusun materi yang mudah dimengerti oleh pengguna awam?
Bagaimana alur halaman artikel yang memberi kenyamanan kepada pengguna?
Bagaimana merancang layout halaman yang dapat memudahkan pengguna membaca artikel?
The Solutions
Setelah melalui banyak eksplorasi dan iterasi dari hasil usability testing, akhirnya kami mendapatkan hasil desain ini. Tujuan dari perubahan design ini adalah untuk meningkatkan experience user innovator dalam halaman artikel.
Penyusunan Materi yang komprehensif

Kami menyusun materi yang kami rangkum dari hasil studi literatur. Adapun materi ditampilkan dengan beberapa tab agar memudahkan innovator dalam membaca artikel.
Alur yang mudah di akses

Innovator dapat mengakses halaman artikel wireframe setelah mengisi seluruh form kebutuhan inkubasi. Dan dapat mengakses artikel usablity testing ketika innovator men-submit ‘finish prototype’ yang telah dibuat oleh para designer.
Terdapat menu artikel

Terdapat menu khusus artikel yang berisikan artikel-artikel yang diterbitkan di DTRAL. Menu halaman artikel nantinya dapat menampilkan juga artikel selain wireframe dan usability testing, seperti misalnya artikel tentang pengembangan produk digital lainnya yang dapat innovator pelajari.
Wireframe Pack and Example UT Report for Innovators

Lesson Learned
Proyek ini dikerjakan di tengah projek lainnya, sehingga kami harus dapat membagi waktu dalam pengerjaan research dan design. Selain itu, waktu pengerjaan proyek ini sangat singkat. Dari task ini saya belajar bagaimana menganalisis copywriting yang mudah dimengerti oleh user yang awam, serta menyusun flow yang sederhana sehingga tidak akan membuat user kebingungan.
Thank you for reading this project! 👋