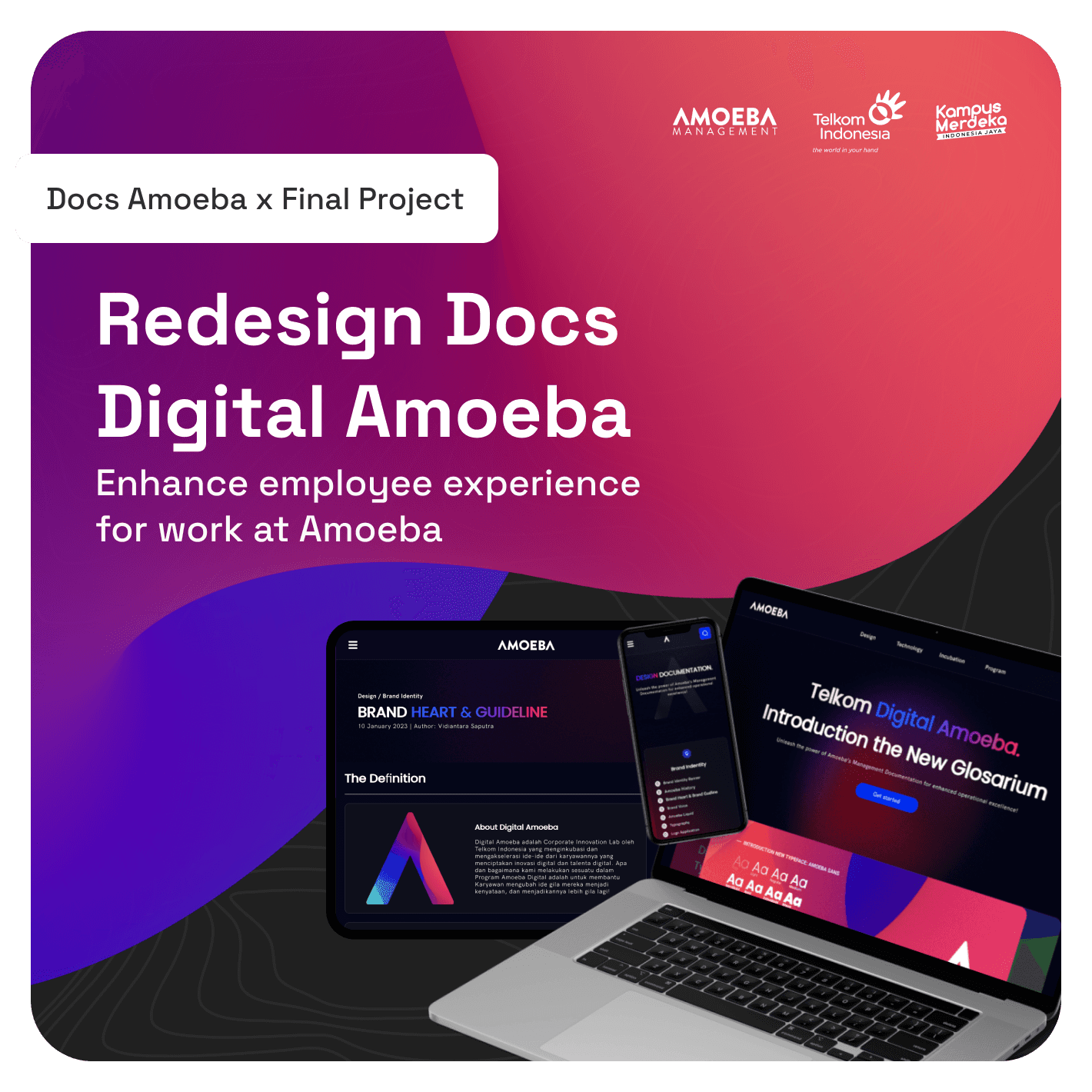
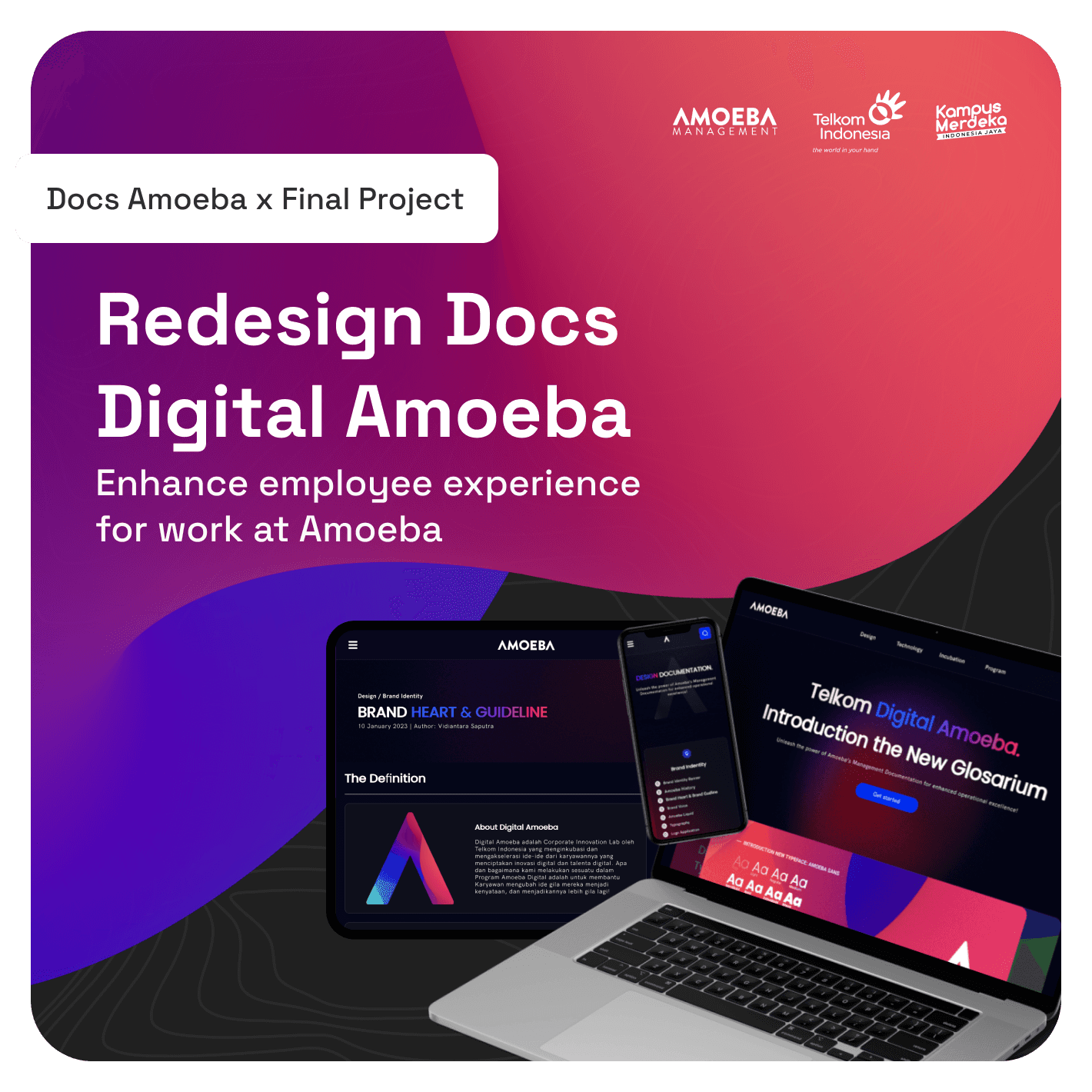
Redesign Docs Digital Amoeba
Redesign Docs Digital Amoeba
Redesign Docs Digital Amoeba
Telkom Indonesia
1 month
UI/UX Design
Telkom Indonesia
1 month
UI/UX Design
Telkom Indonesia
1 month
UI/UX Design



Background
Docs.digitalamoeba.id merupakan website yang menyediakan sumber daya dan perpustakaan digital berisikan semua berkas pekerjaan yang ada di Digital Amoeba. Perpustaakaan ini dapat digunakan oleh semua karyawan dari seluruh divisi yang ada di Digital Amoeba, seperti divisi AMAVISUAL, AMATECH, AMACREATIVE, dan AMAINC.
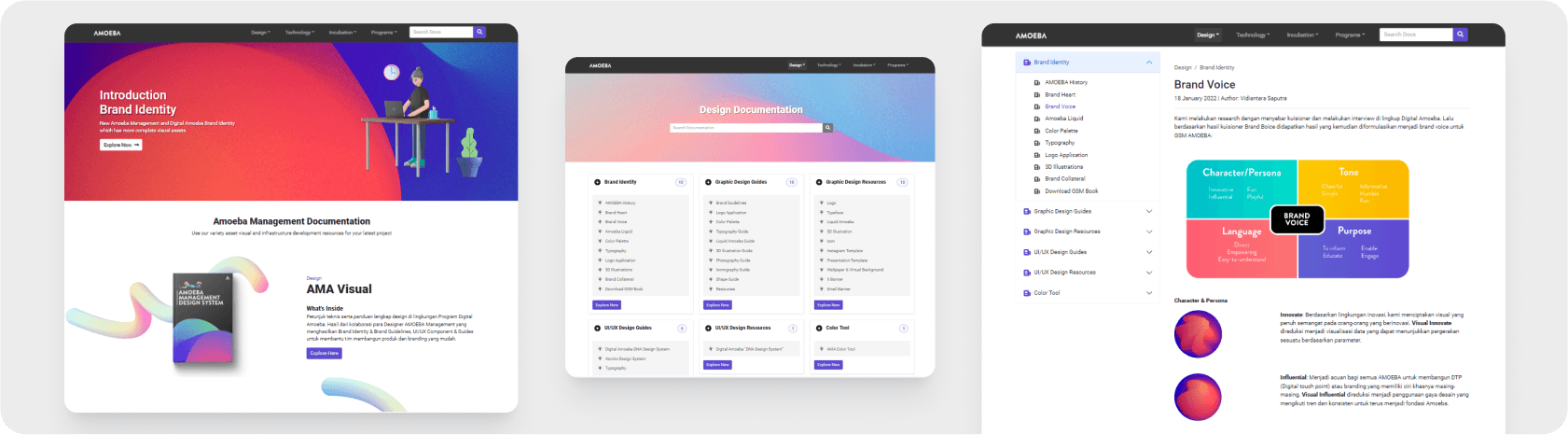
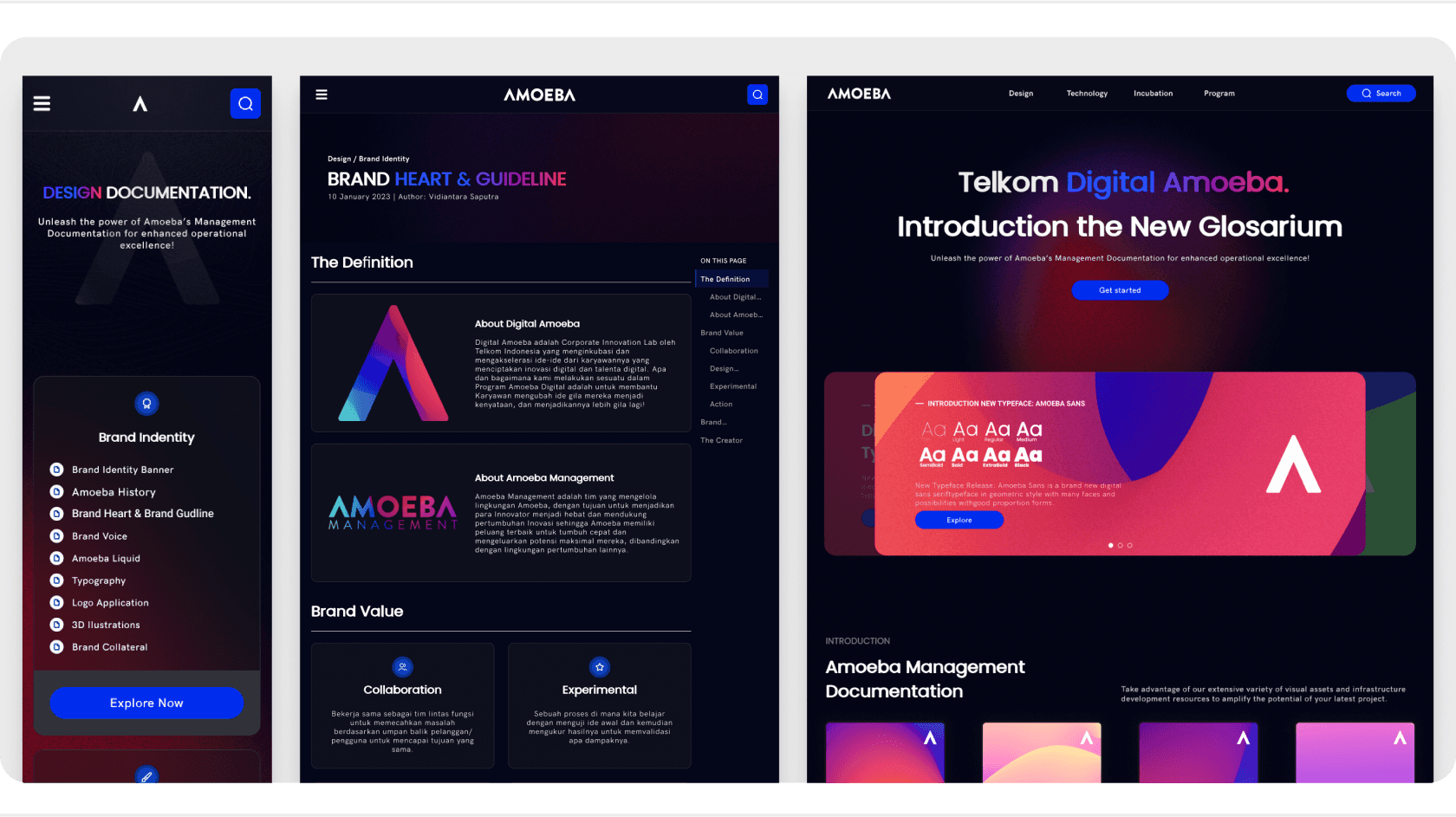
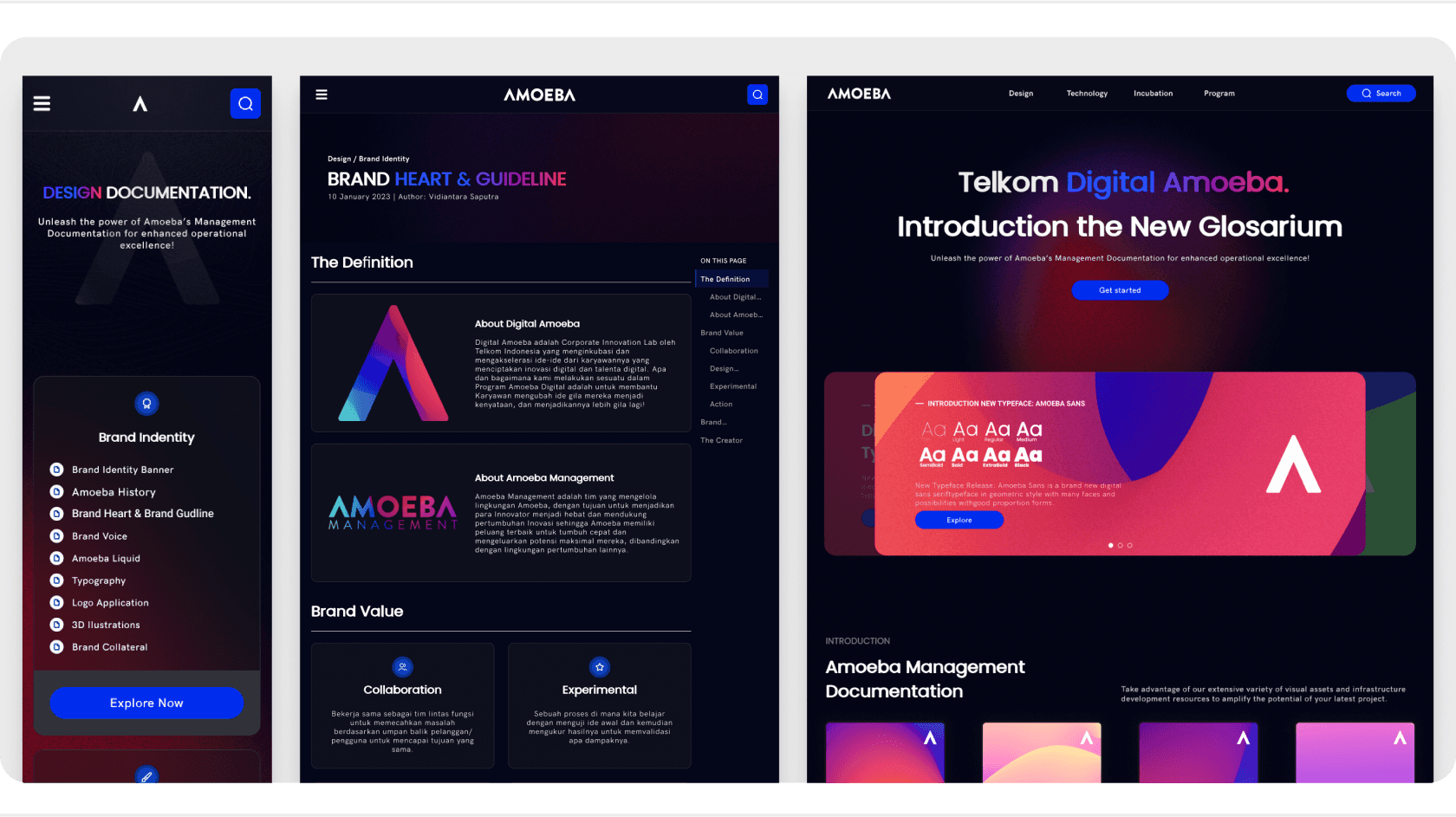
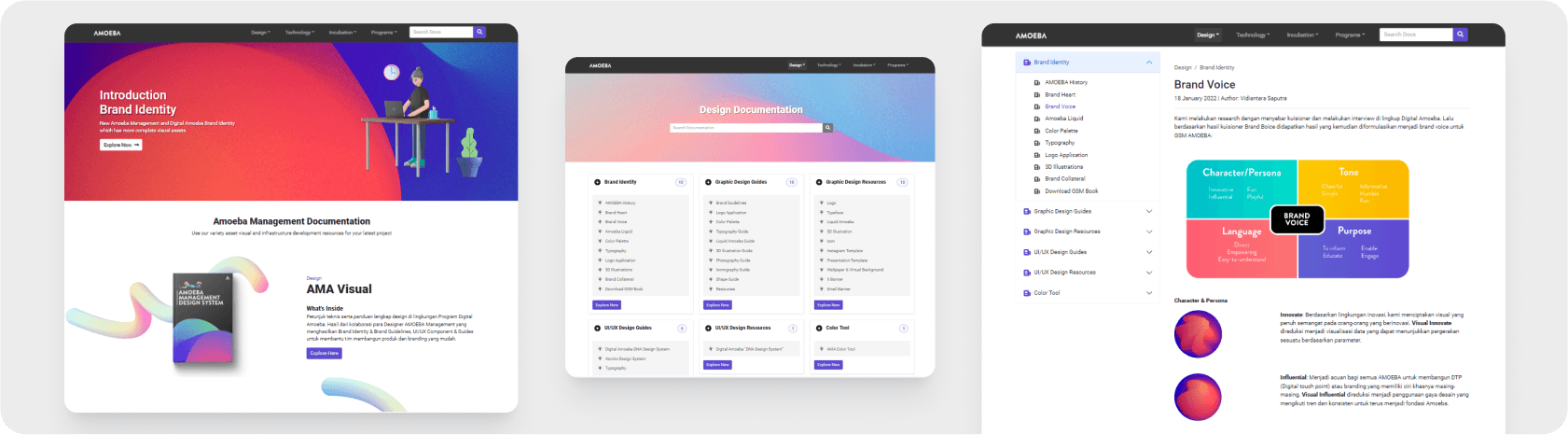
Starting Point
Berdasarkan temuan dari interview kepada para karyawan Amoeba ditemukan bahwa mereka kurang nyaman dengan website Docs.digitalamoeba.id secara alur penggunaan website, user interface yang tidak up to date, dan konten-konten yang sudah tidak diperbaharui lagi. Tugas kami dalam proyek ini ialah melakukan revamp atau iterasi user interface website.
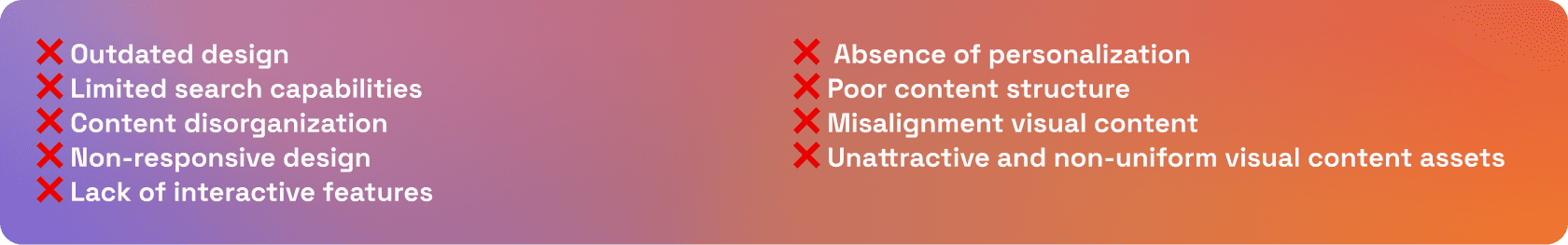
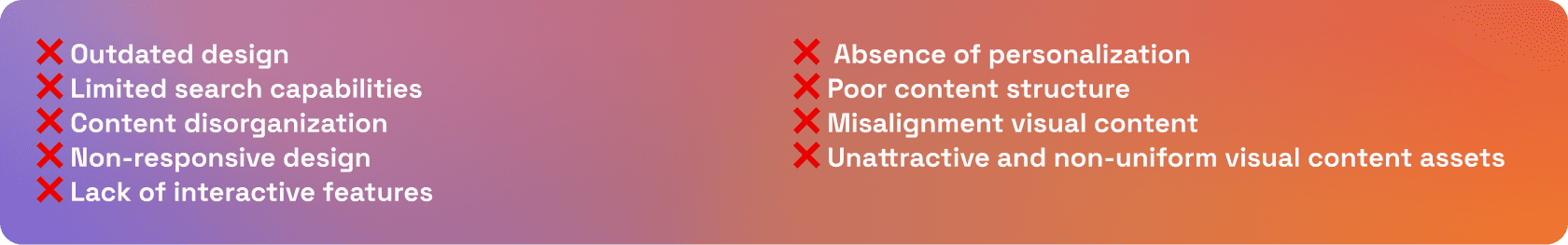
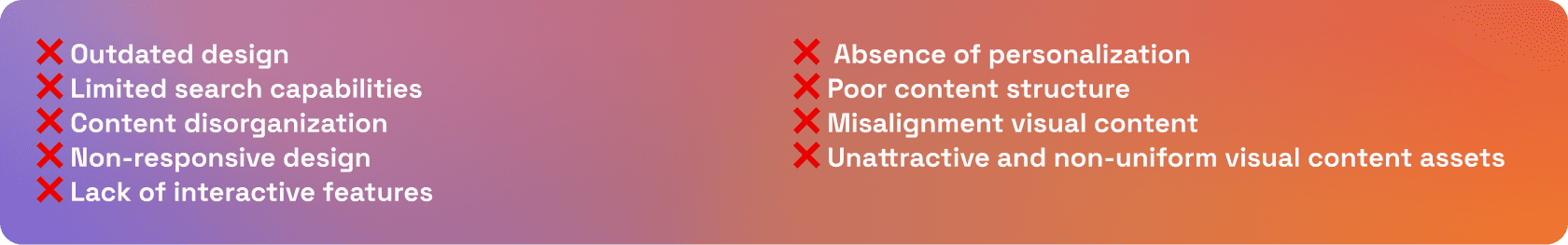
The Problem


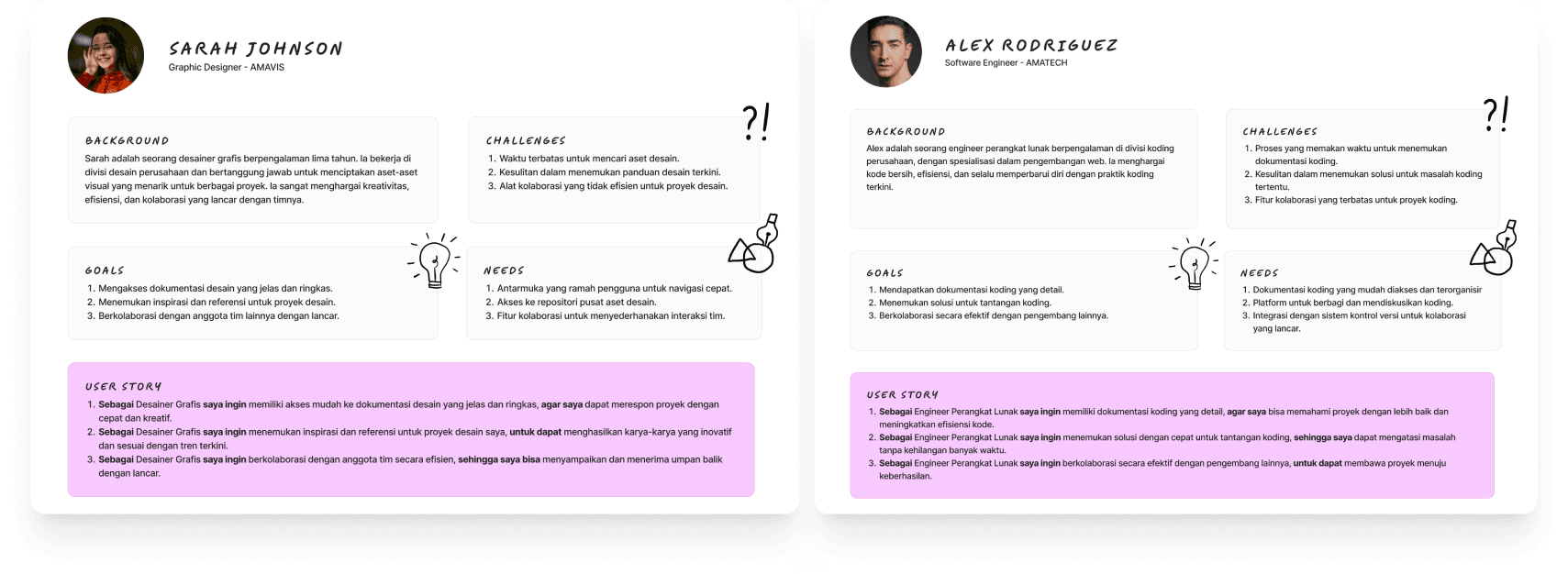
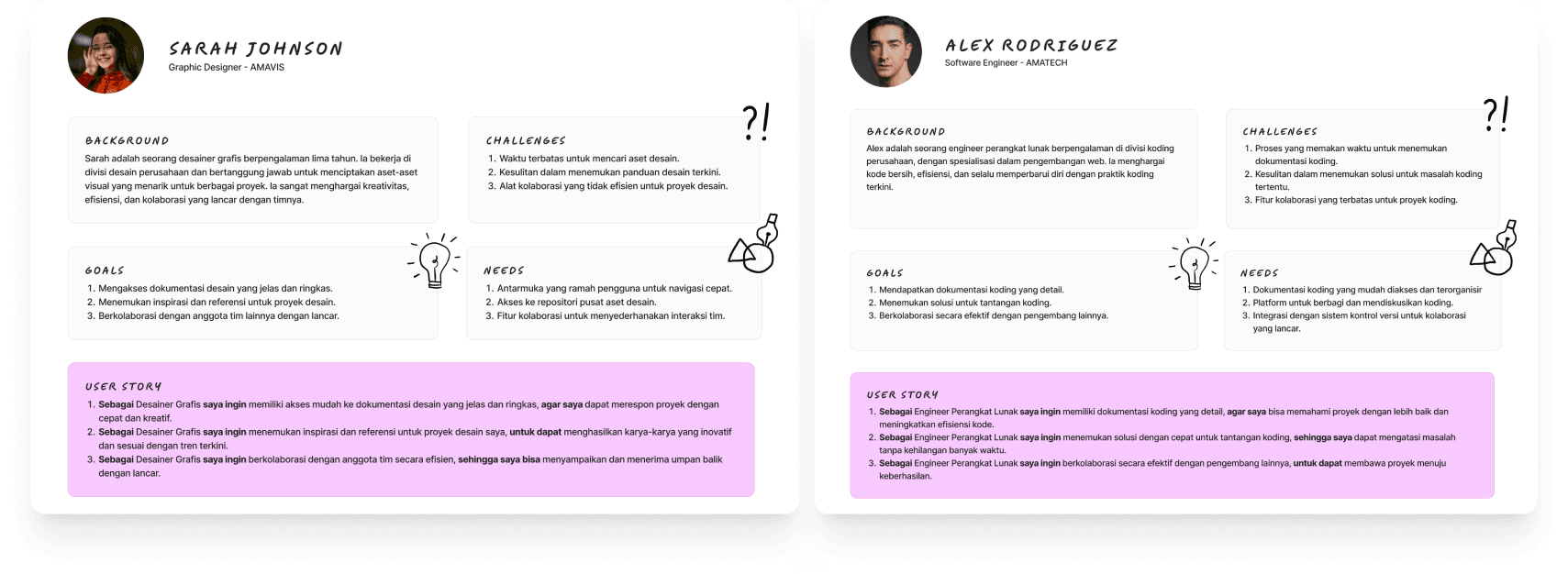
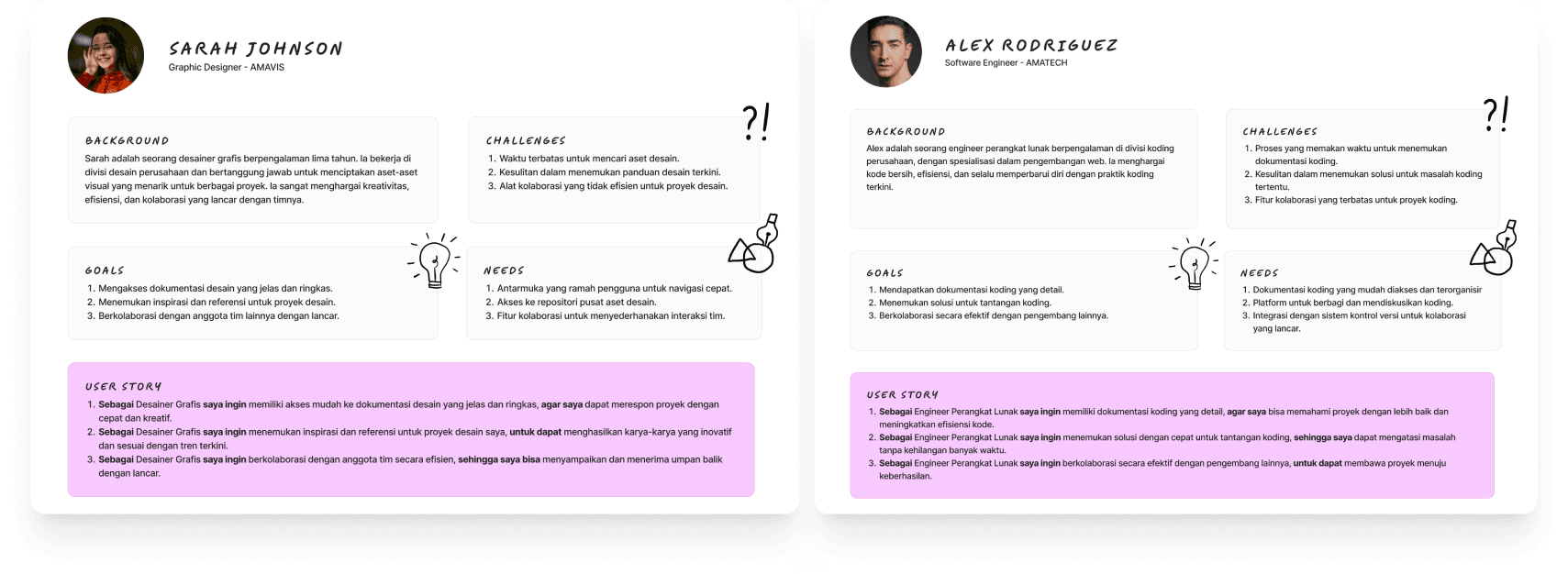
User Persona

Design Opportunity
Berdasarkan hasil diskusi dan pengumpulan data yang telah dilakukan, kami berhasil mengidentifikasi peluang signifikan yang dapat dieksplorasi dalam desain kami dengan menggunakan kerangka HMW (How Might We).
How Might We

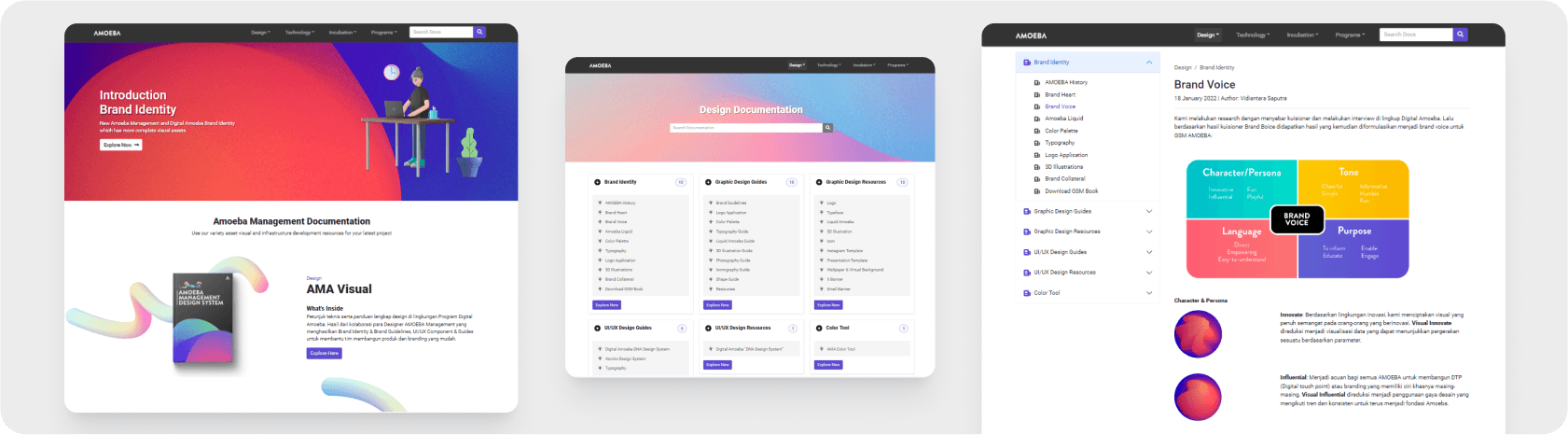
The Solutions
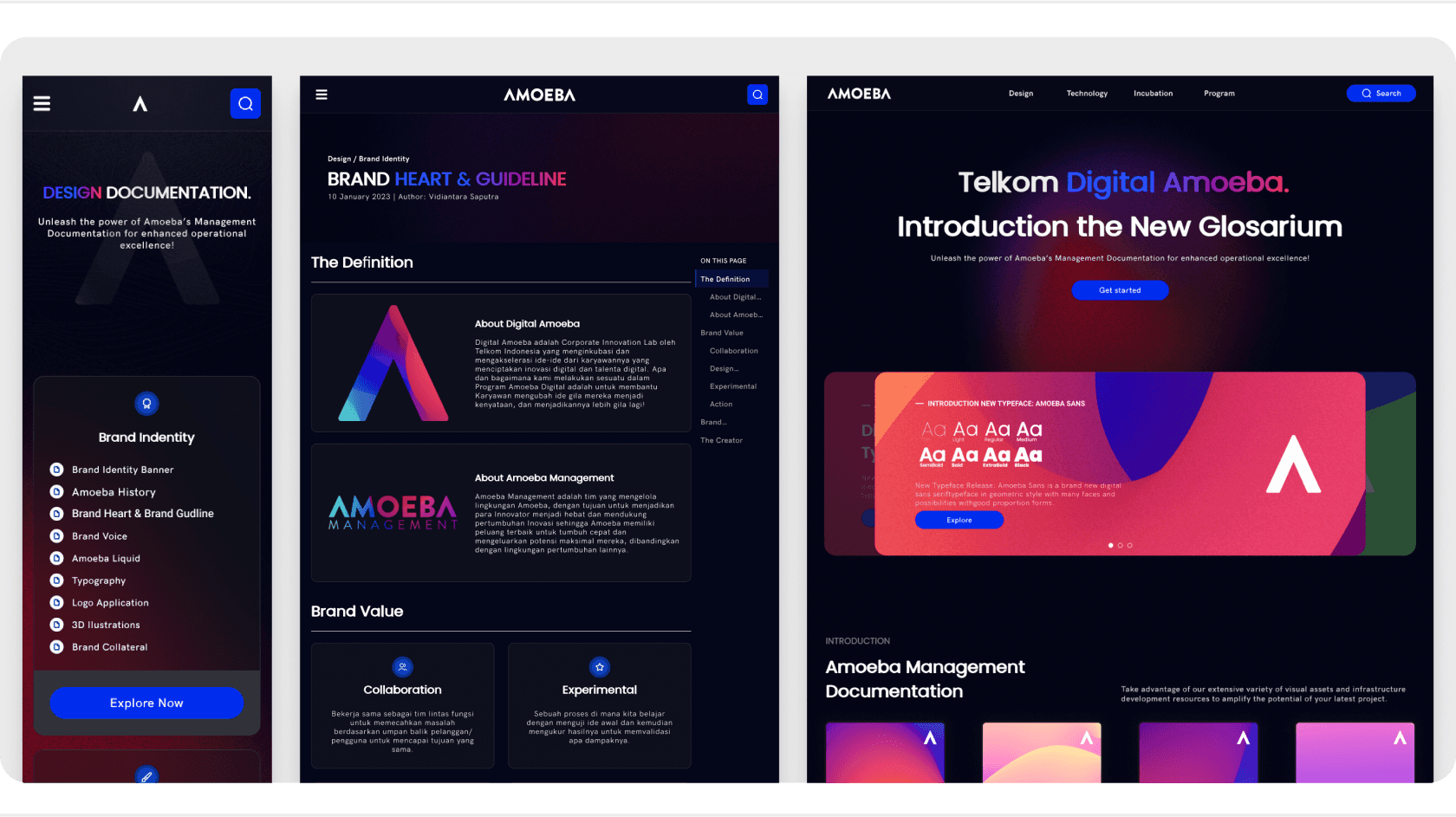
Setelah melalui banyak eksplorasi dan iterasi dari hasil research, akhirnya kami mendapatkan hasil desain ini. Tujuan dari perubahan design ini adalah untuk meningkatkan experience para karyawan ketika mengakses dokumen.
Saat ini user sering melakukan return dokumen kepada member approver lain untuk menambahkan reviewer/member lain.
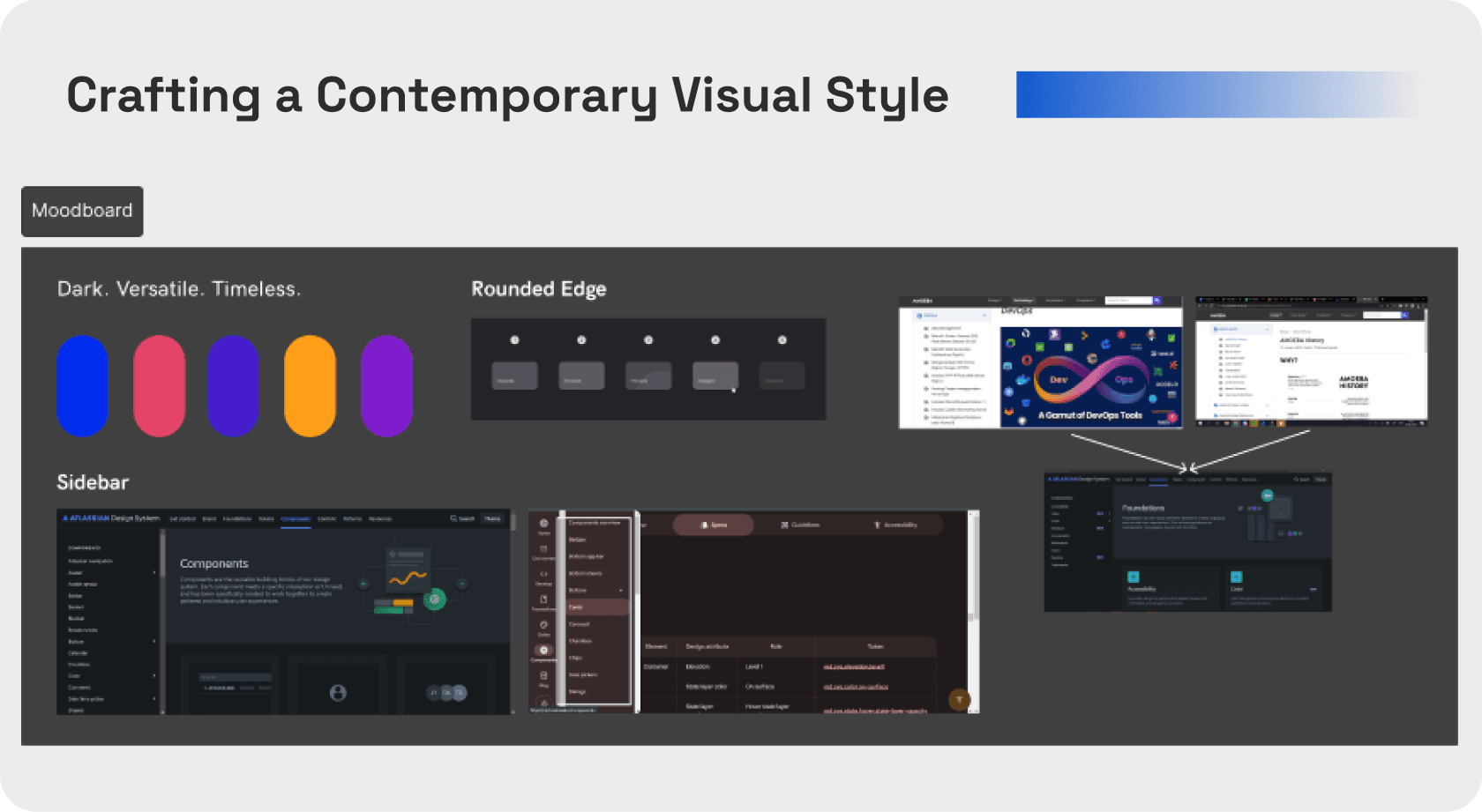
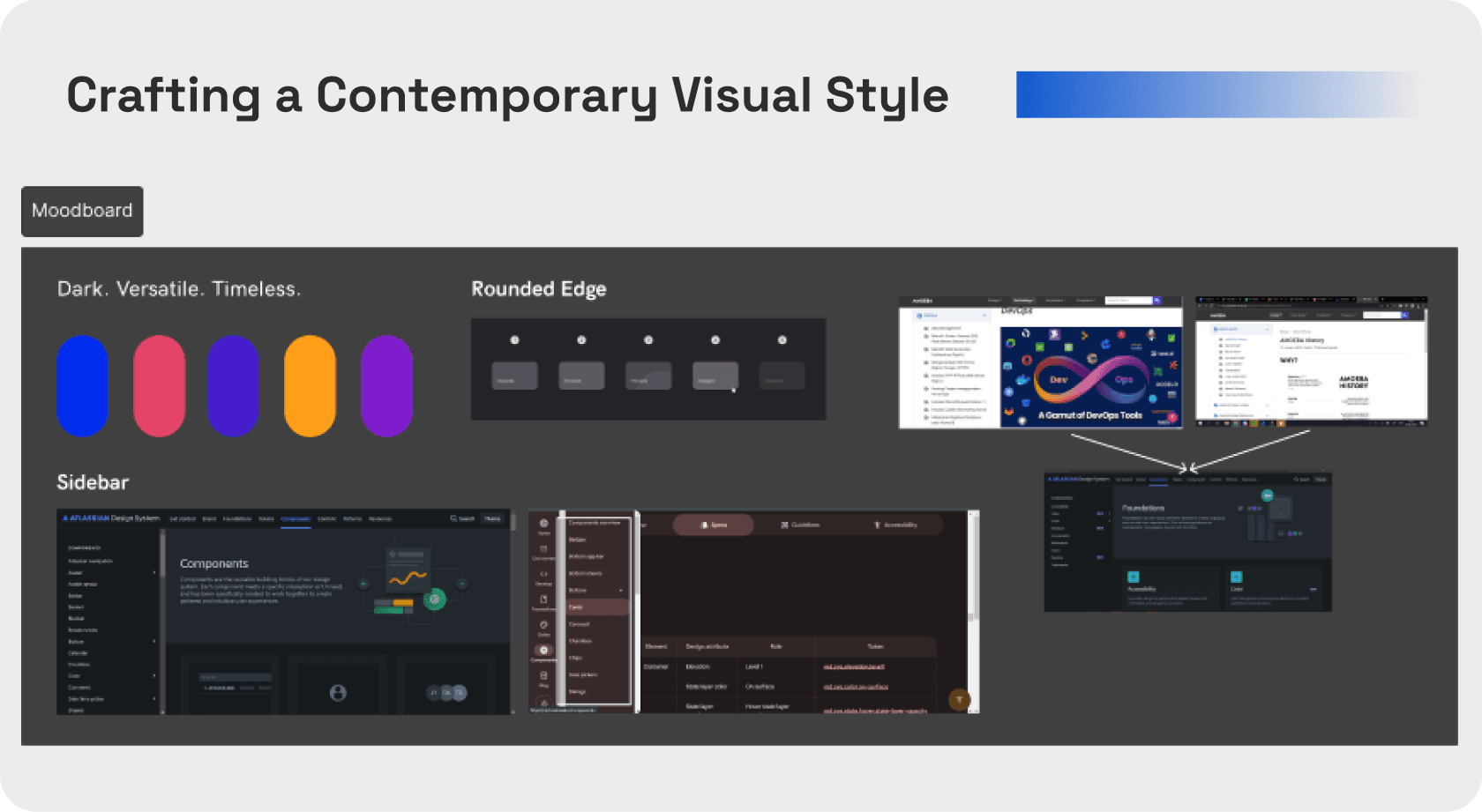
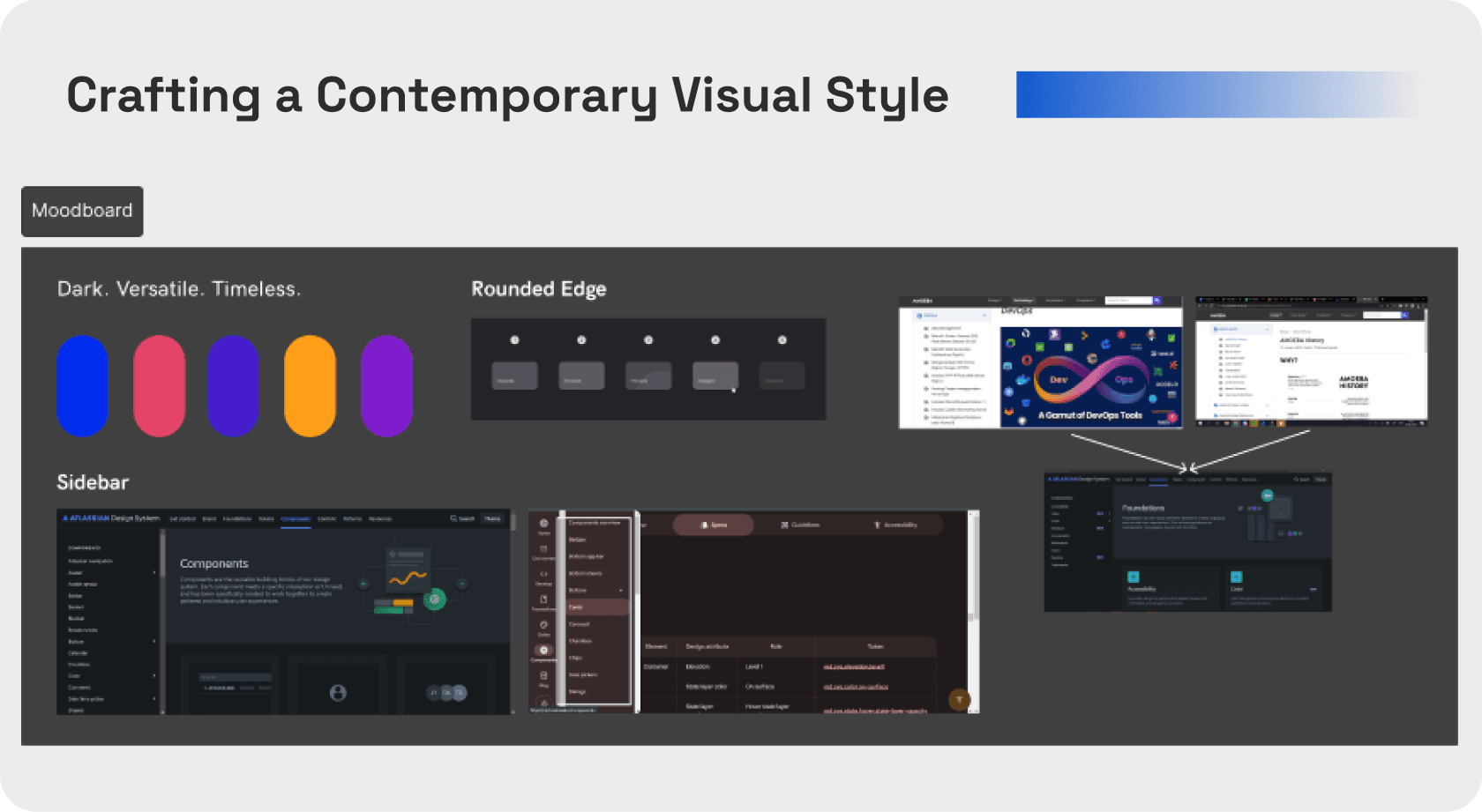
Penyusunan Moodboard Design

Dikarenakan visual interface website yang sudah ketinggalan jaman, kami menyusun moodboard untuk style visual baru untuk Docs digitalamoeba. Kami melakukan product comparison dari beberapa platform yang mirip dengan Docs digitalamoeba.
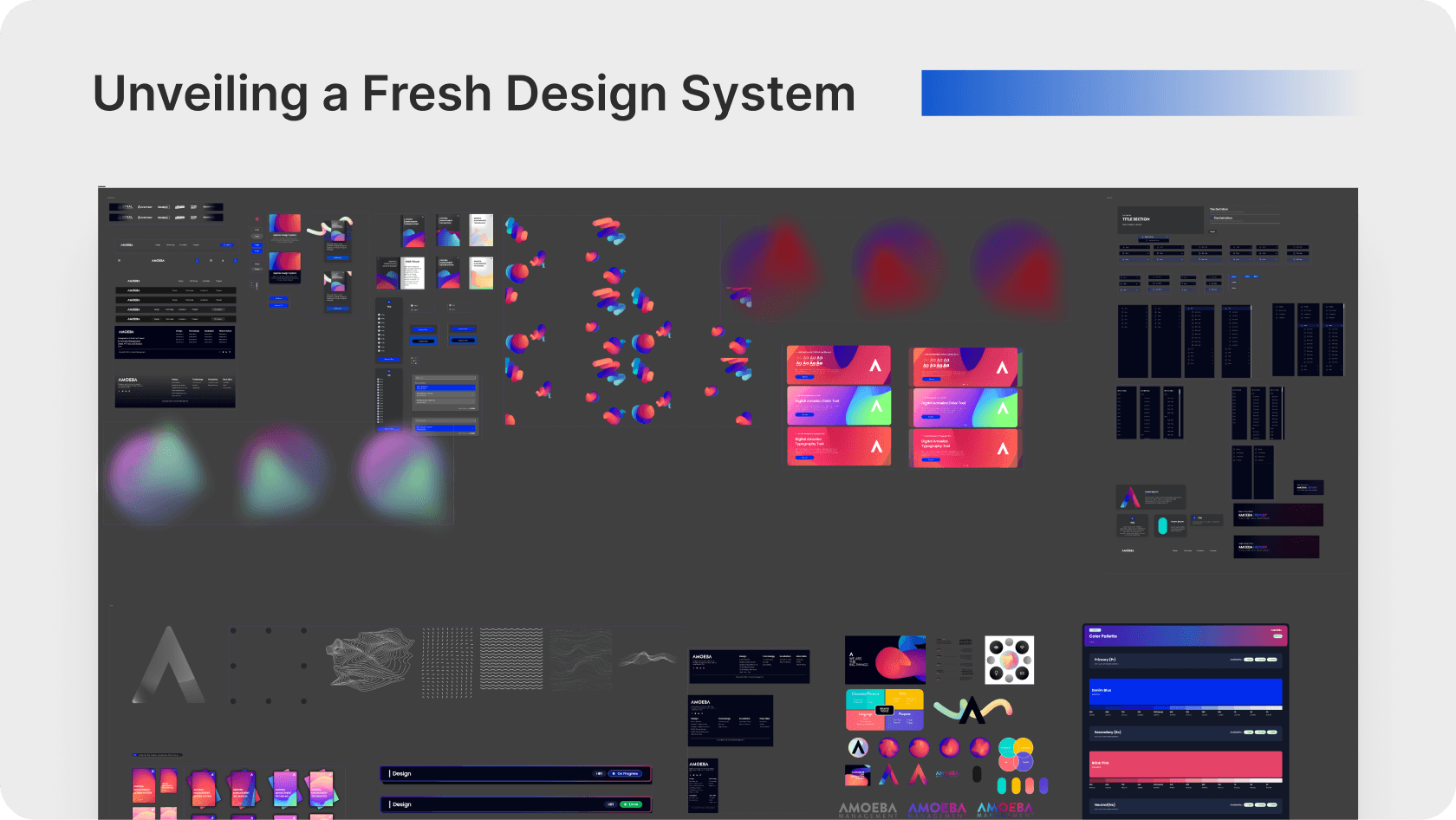
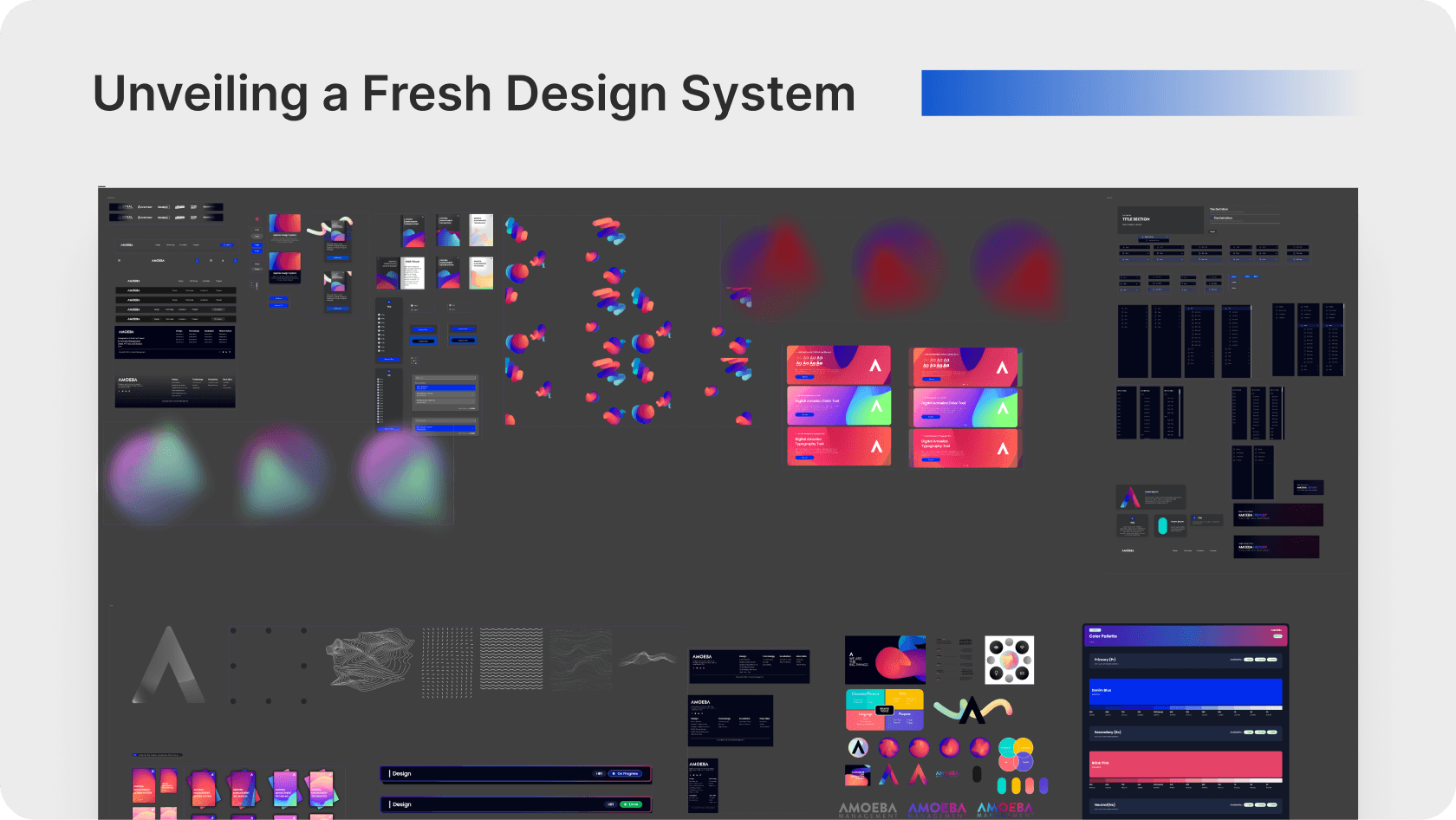
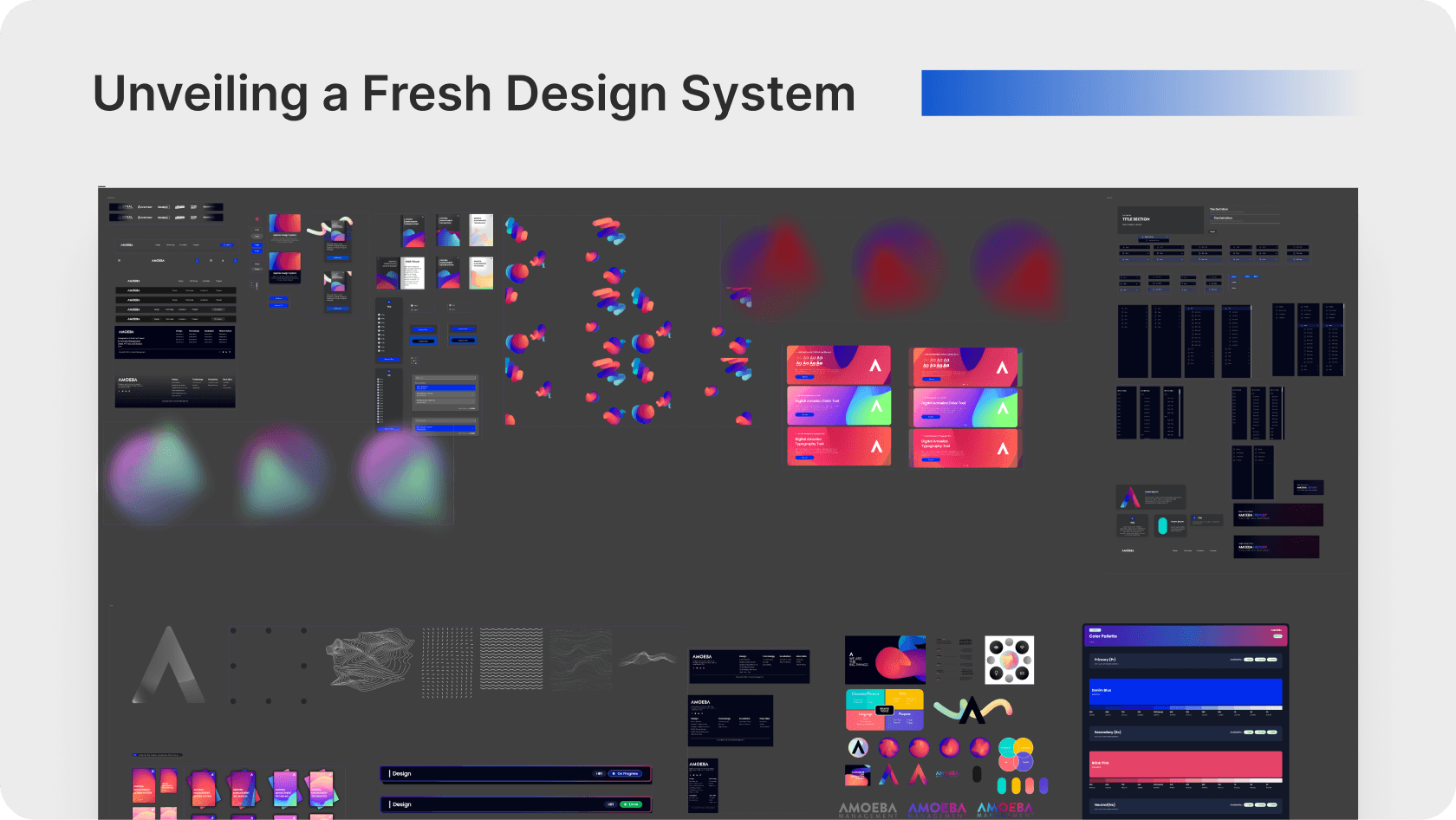
New Design System

Kami menyusun design system yang baru untuk revamp docs digital amoeba. Design system ini terdiri dari color palette, component, font, dan style layout yang baru.
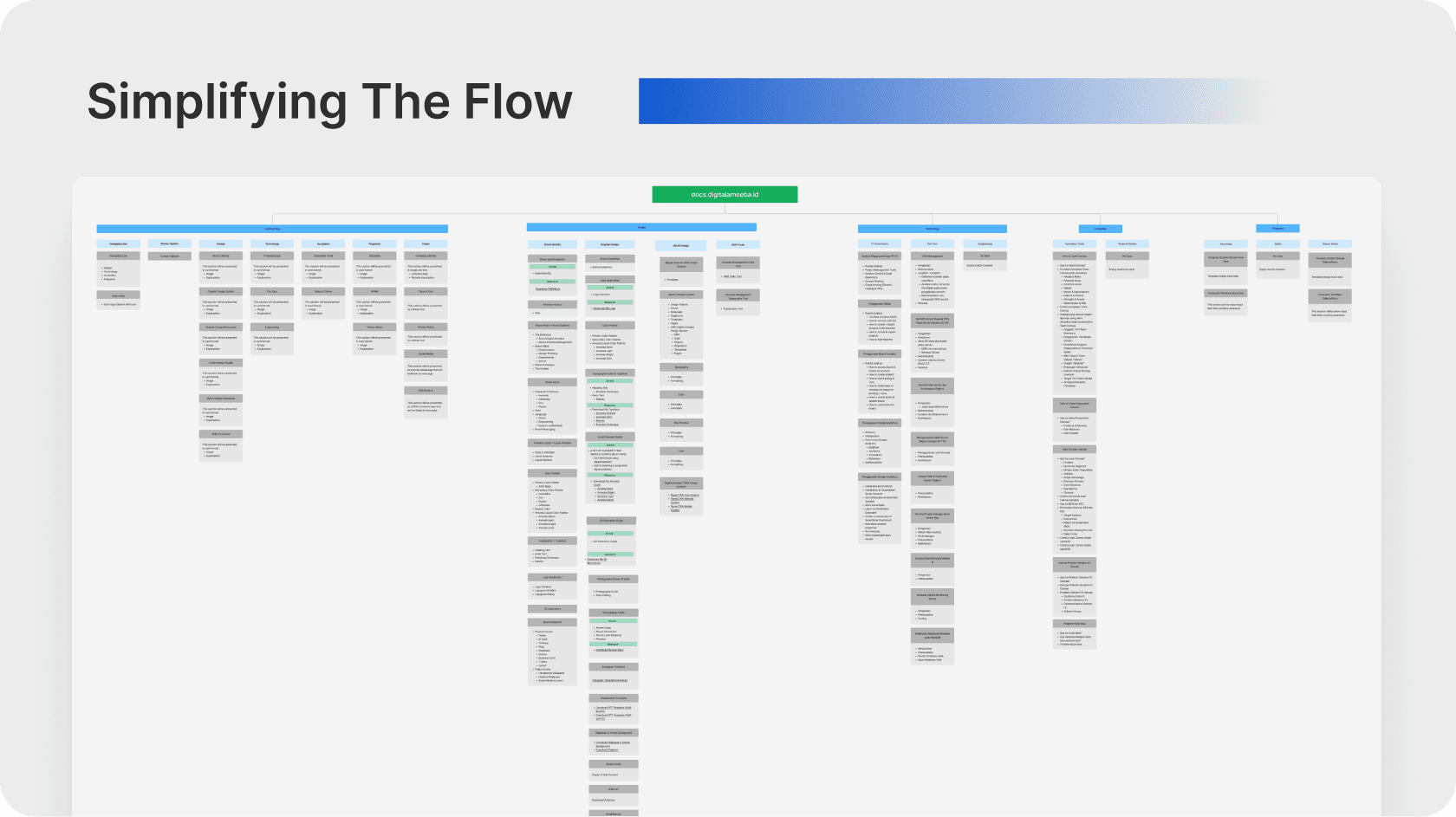
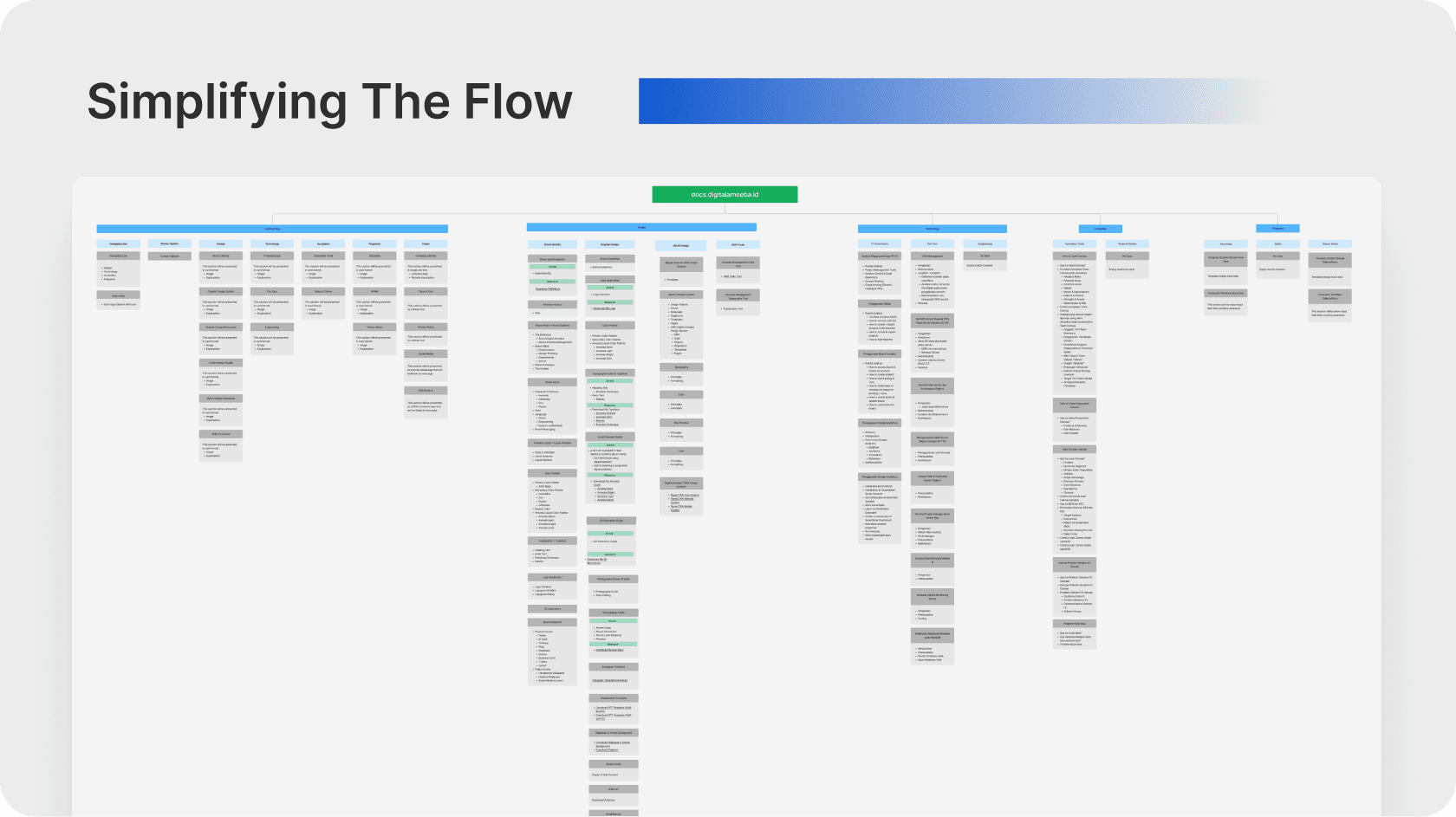
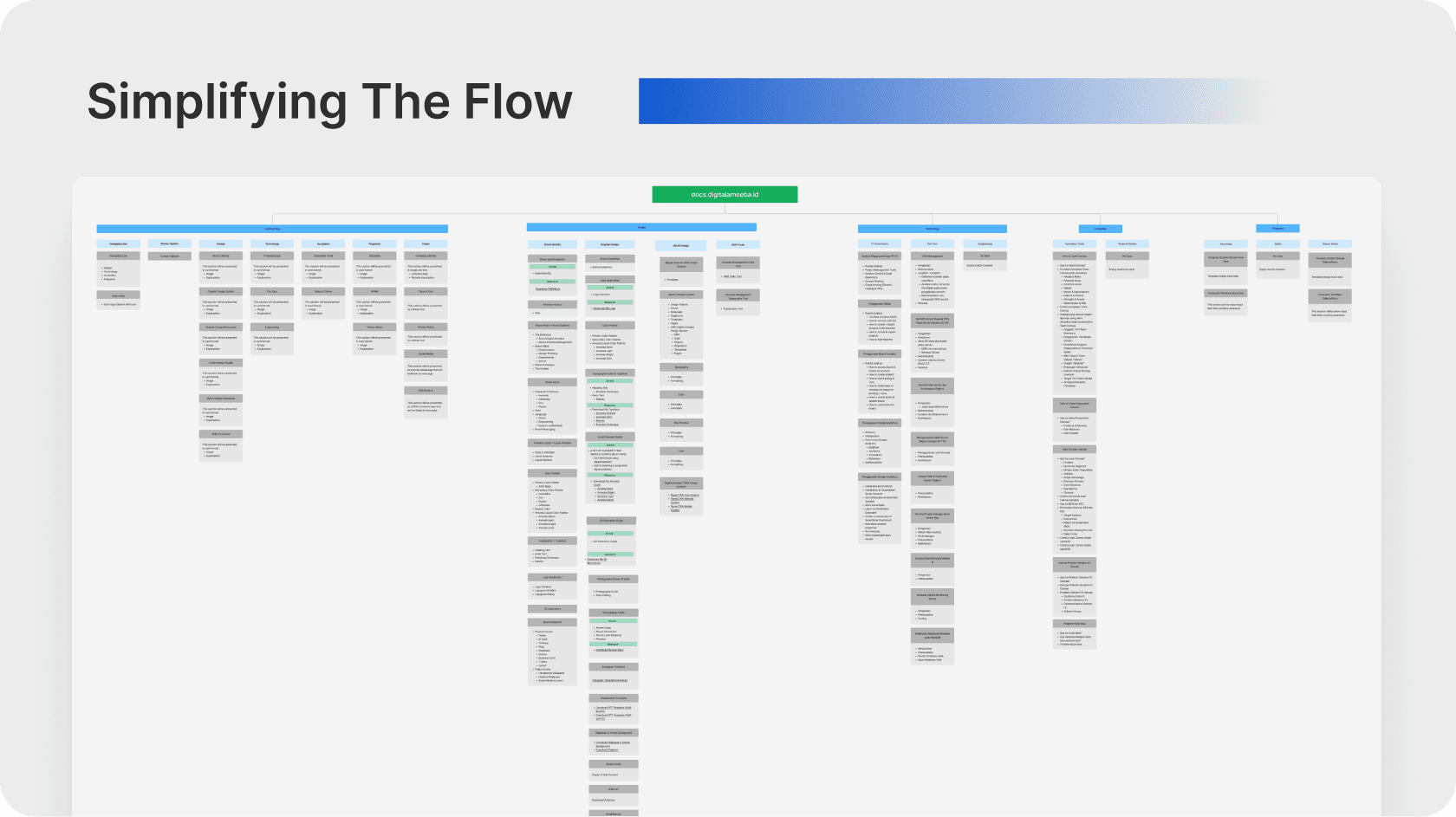
Penyusunan Architecture Information

Sesuai dengan pain problem para karyawa yang mengatakan bahwa alur website terlalu rumit maka kami melakukan revamp dari user flow dan architecture information dari Docs digital amoeba.
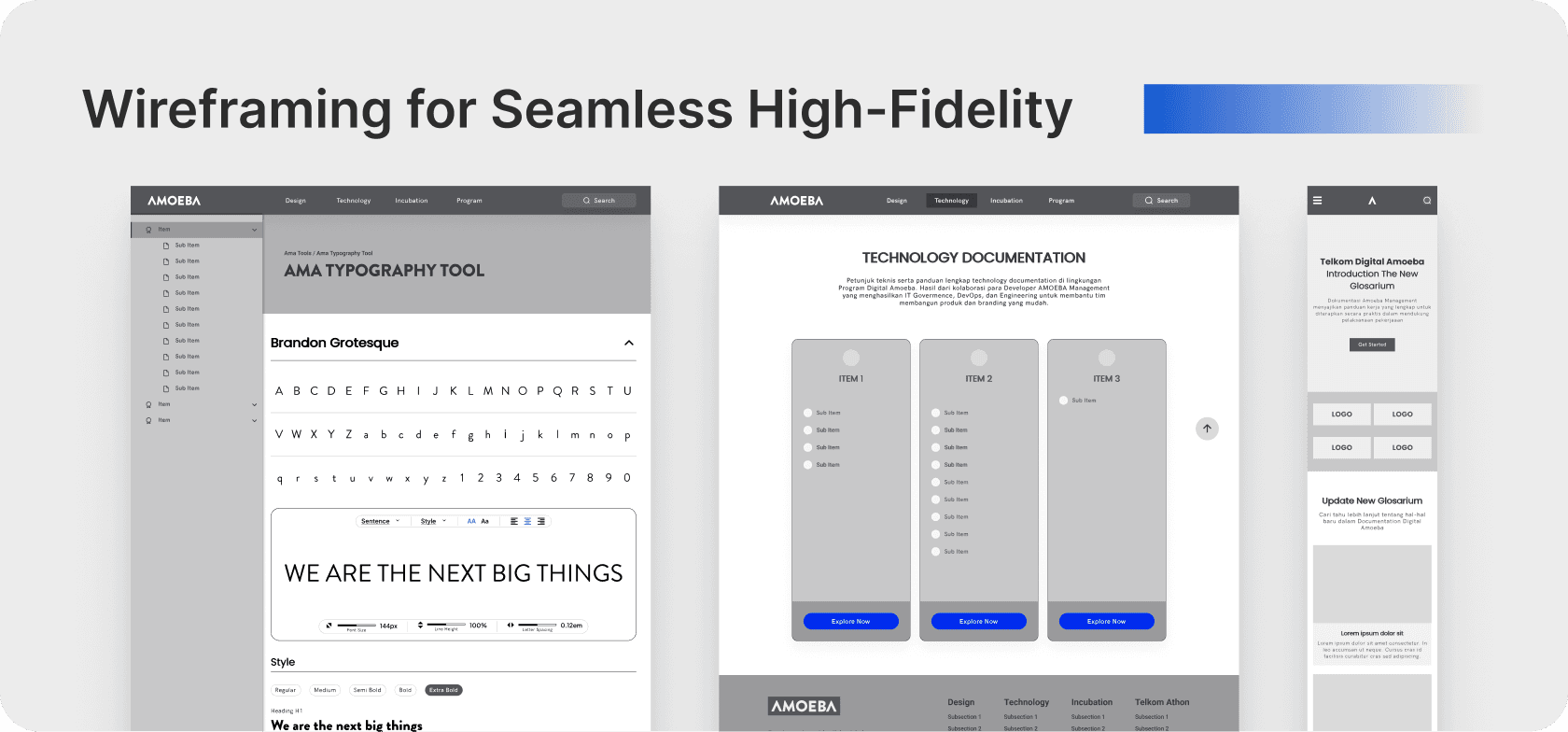
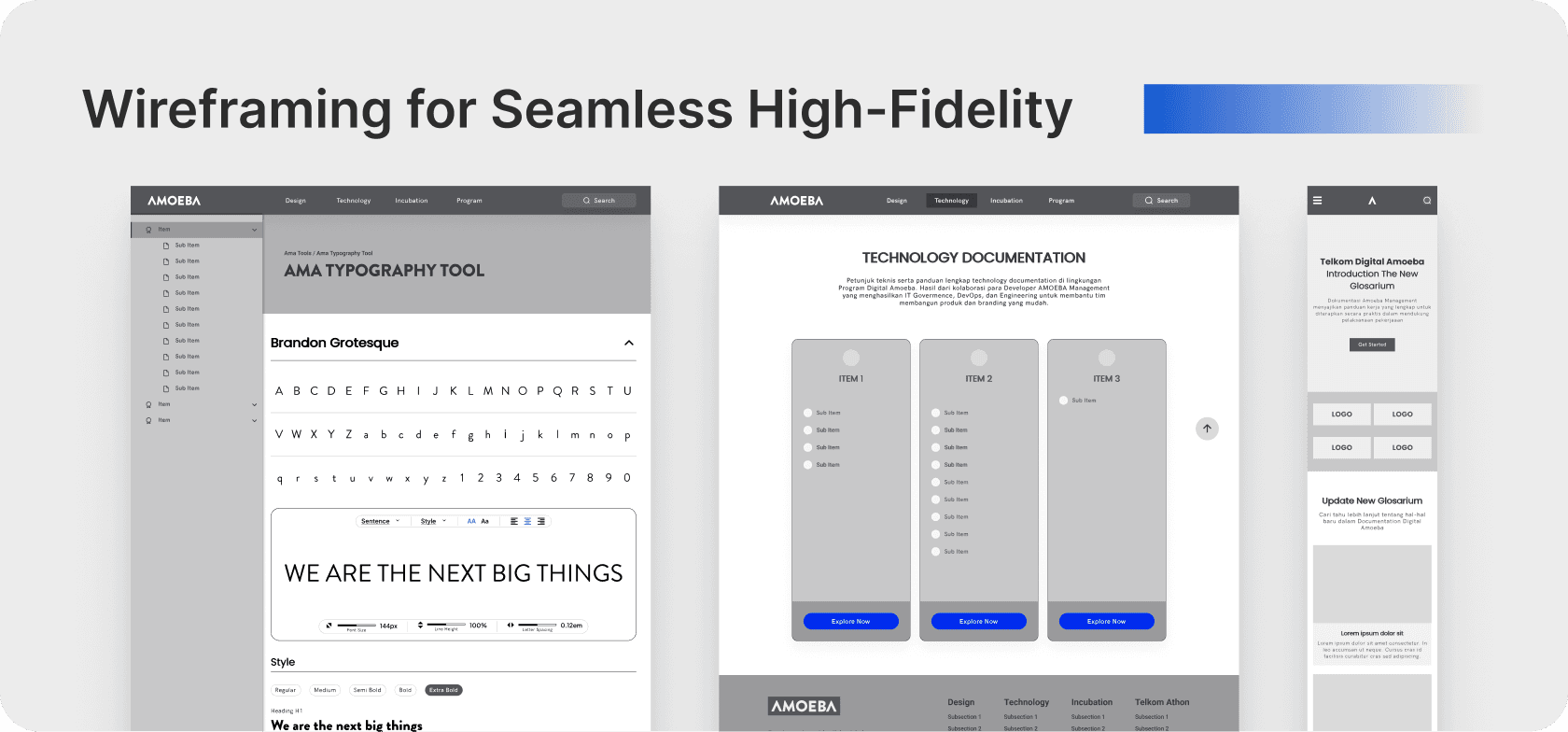
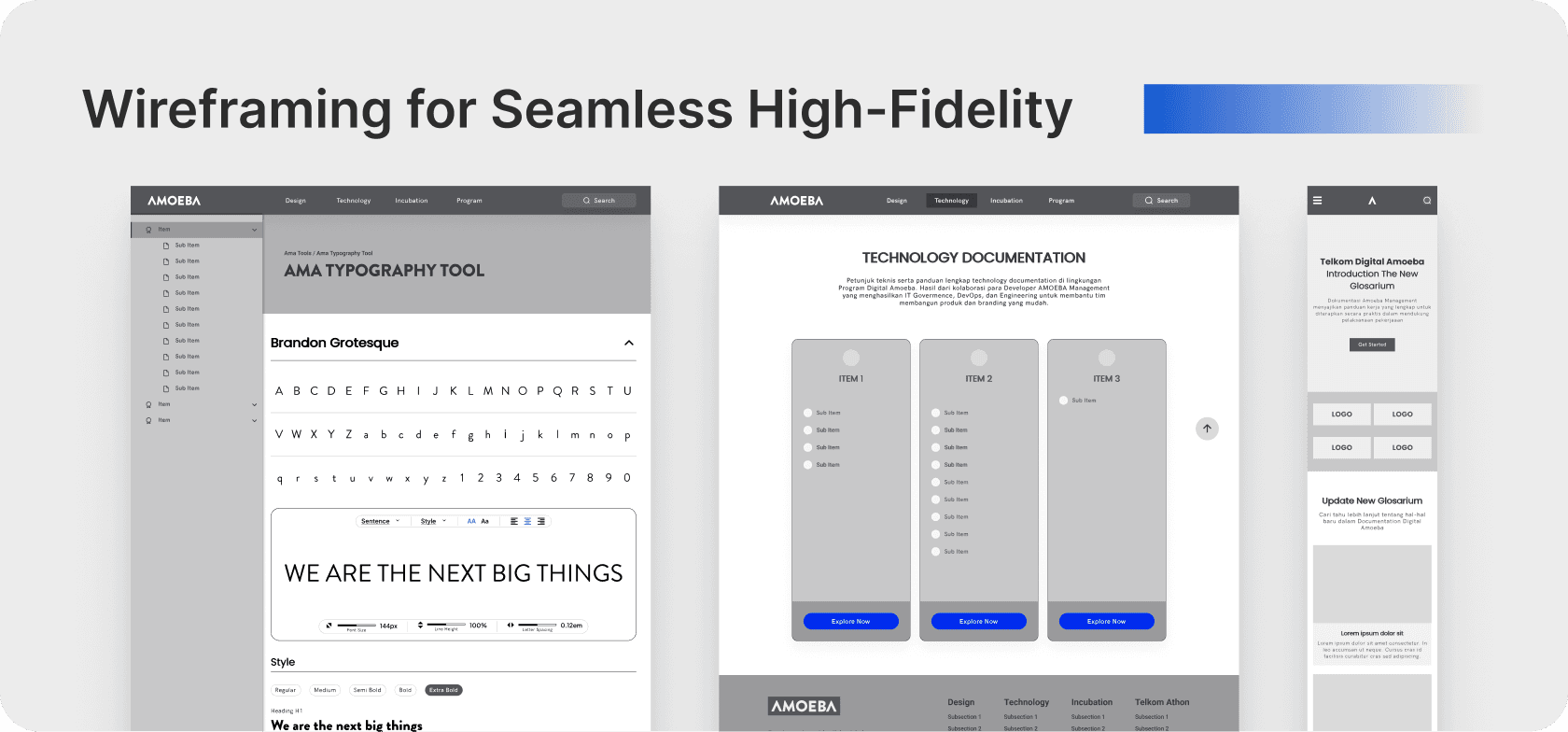
Pembuatan Wireframe

Kami membuat wireframe untuk memudahkan ketika proses high-fidelity nanti, dan juga untuk memvalidasi terlebih dahulu kepada para karyawan terkait rancangan awal revamp kami.
Final Design

Lesson Learned
Proyek ini merupakan final project untuk program magang saya di PT Telkom Indonesia Tribe Amoeba Management. Kami menyelesaikan projek ini secara kolaboratif bersama tim AMAVIS KM#4 yang beranggotakan 12 orang yang terdiri dari UI/UX Designer dan UX Researcher. Selama proses pengerjaan projek ini saya belajar mengenai teamwork dan how to translate hasil research menjadi sebuah solusi design.
Hasil dari projek ini sangat memuaskan karena kami menjadi MVP pada acara presentasi projek-projek akhir yang dilakukan saat offboarding kami bersama divisi lain.
Thank you for reading this project! 👋
For more Projects Visit My Instagram and Behance
Background
Docs.digitalamoeba.id merupakan website yang menyediakan sumber daya dan perpustakaan digital berisikan semua berkas pekerjaan yang ada di Digital Amoeba. Perpustaakaan ini dapat digunakan oleh semua karyawan dari seluruh divisi yang ada di Digital Amoeba, seperti divisi AMAVISUAL, AMATECH, AMACREATIVE, dan AMAINC.
Starting Point
Berdasarkan temuan dari interview kepada para karyawan Amoeba ditemukan bahwa mereka kurang nyaman dengan website Docs.digitalamoeba.id secara alur penggunaan website, user interface yang tidak up to date, dan konten-konten yang sudah tidak diperbaharui lagi. Tugas kami dalam proyek ini ialah melakukan revamp atau iterasi user interface website.
The Problem


User Persona

Design Opportunity
Berdasarkan hasil diskusi dan pengumpulan data yang telah dilakukan, kami berhasil mengidentifikasi peluang signifikan yang dapat dieksplorasi dalam desain kami dengan menggunakan kerangka HMW (How Might We).
How Might We

The Solutions
Setelah melalui banyak eksplorasi dan iterasi dari hasil research, akhirnya kami mendapatkan hasil desain ini. Tujuan dari perubahan design ini adalah untuk meningkatkan experience para karyawan ketika mengakses dokumen.
Saat ini user sering melakukan return dokumen kepada member approver lain untuk menambahkan reviewer/member lain.
Penyusunan Moodboard Design

Dikarenakan visual interface website yang sudah ketinggalan jaman, kami menyusun moodboard untuk style visual baru untuk Docs digitalamoeba. Kami melakukan product comparison dari beberapa platform yang mirip dengan Docs digitalamoeba.
New Design System

Kami menyusun design system yang baru untuk revamp docs digital amoeba. Design system ini terdiri dari color palette, component, font, dan style layout yang baru.
Penyusunan Architecture Information

Sesuai dengan pain problem para karyawa yang mengatakan bahwa alur website terlalu rumit maka kami melakukan revamp dari user flow dan architecture information dari Docs digital amoeba.
Pembuatan Wireframe

Kami membuat wireframe untuk memudahkan ketika proses high-fidelity nanti, dan juga untuk memvalidasi terlebih dahulu kepada para karyawan terkait rancangan awal revamp kami.
Final Design

Lesson Learned
Proyek ini merupakan final project untuk program magang saya di PT Telkom Indonesia Tribe Amoeba Management. Kami menyelesaikan projek ini secara kolaboratif bersama tim AMAVIS KM#4 yang beranggotakan 12 orang yang terdiri dari UI/UX Designer dan UX Researcher. Selama proses pengerjaan projek ini saya belajar mengenai teamwork dan how to translate hasil research menjadi sebuah solusi design.
Hasil dari projek ini sangat memuaskan karena kami menjadi MVP pada acara presentasi projek-projek akhir yang dilakukan saat offboarding kami bersama divisi lain.
Thank you for reading this project! 👋
For more Projects Visit My Instagram and Behance
Background
Docs.digitalamoeba.id merupakan website yang menyediakan sumber daya dan perpustakaan digital berisikan semua berkas pekerjaan yang ada di Digital Amoeba. Perpustaakaan ini dapat digunakan oleh semua karyawan dari seluruh divisi yang ada di Digital Amoeba, seperti divisi AMAVISUAL, AMATECH, AMACREATIVE, dan AMAINC.
Starting Point
Berdasarkan temuan dari interview kepada para karyawan Amoeba ditemukan bahwa mereka kurang nyaman dengan website Docs.digitalamoeba.id secara alur penggunaan website, user interface yang tidak up to date, dan konten-konten yang sudah tidak diperbaharui lagi. Tugas kami dalam proyek ini ialah melakukan revamp atau iterasi user interface website.
The Problem


User Persona

Design Opportunity
Berdasarkan hasil diskusi dan pengumpulan data yang telah dilakukan, kami berhasil mengidentifikasi peluang signifikan yang dapat dieksplorasi dalam desain kami dengan menggunakan kerangka HMW (How Might We).
How Might We

The Solutions
Setelah melalui banyak eksplorasi dan iterasi dari hasil research, akhirnya kami mendapatkan hasil desain ini. Tujuan dari perubahan design ini adalah untuk meningkatkan experience para karyawan ketika mengakses dokumen.
Saat ini user sering melakukan return dokumen kepada member approver lain untuk menambahkan reviewer/member lain.
Penyusunan Moodboard Design

Dikarenakan visual interface website yang sudah ketinggalan jaman, kami menyusun moodboard untuk style visual baru untuk Docs digitalamoeba. Kami melakukan product comparison dari beberapa platform yang mirip dengan Docs digitalamoeba.
New Design System

Kami menyusun design system yang baru untuk revamp docs digital amoeba. Design system ini terdiri dari color palette, component, font, dan style layout yang baru.
Penyusunan Architecture Information

Sesuai dengan pain problem para karyawa yang mengatakan bahwa alur website terlalu rumit maka kami melakukan revamp dari user flow dan architecture information dari Docs digital amoeba.
Pembuatan Wireframe

Kami membuat wireframe untuk memudahkan ketika proses high-fidelity nanti, dan juga untuk memvalidasi terlebih dahulu kepada para karyawan terkait rancangan awal revamp kami.
Final Design

Lesson Learned
Proyek ini merupakan final project untuk program magang saya di PT Telkom Indonesia Tribe Amoeba Management. Kami menyelesaikan projek ini secara kolaboratif bersama tim AMAVIS KM#4 yang beranggotakan 12 orang yang terdiri dari UI/UX Designer dan UX Researcher. Selama proses pengerjaan projek ini saya belajar mengenai teamwork dan how to translate hasil research menjadi sebuah solusi design.
Hasil dari projek ini sangat memuaskan karena kami menjadi MVP pada acara presentasi projek-projek akhir yang dilakukan saat offboarding kami bersama divisi lain.
Thank you for reading this project! 👋